Do you know how to make website images ADA compliant? Accessibility and ADA compliance can be quite intimidating if you’re not sure where to start to improve your website images. You want to ensure your website is optimized for SEO. And you want to provide a great user experience for your visually impaired website visitors. So, if you’re looking around to update your website to make sure your images are ADA compliant - or you want to create a new website and ensure it’s ADA compliant from the ground up - you’re in the right place.
Here at OneEach, not only do we revamp and create websites that work for our nonprofit customers, but we utilize embedded features that take your website to the next level. Stick around and you’ll learn about a must for your website - ADA compliant images.
What is ADA Compliance?
A great resource when looking to learn about ADA compliance is Web Content Accessibility Guidelines (WCAG) 2.1. We will break it down here so you can get an overview and understanding of why OneEach has accessibility options built into the websites we create and redesign for you.
ADA compliance should not be seen as the enemy, or viewed as too difficult, or you don’t know about it so you’ll leave it out of your website. Instead, look at ADA compliance as a way to implement some creative solutions to make your website more accessible and a door-opener to more donor, community, and volunteer reach for your nonprofit. Not to mention, it’s the law.
The ADA (Americans with Disabilities Act of 1990) is a law prohibiting disability-based discrimination. This law is divided into 5 sections referred to as titles, which relate to different areas of life. The title relevant to websites is Title III: Public Accommodations and Services Operated by Private Entities. Although Title III does not directly address whether websites, mobile apps, or web-based technology is considered a place of public accommodation, the Department of Justice (DOJ) has taken the position that since these are public-facing sites, they are qualified as places of public accommodation (americanbar.org, 2022).
The ADA was enacted in 1990. Back then, there were far fewer people with access to the internet than there are now. This is why there is no regulatory guidance for websites, the internet, or mobile apps in Title III. Since then, to accommodate for this new place of public accommodation, the DOJ has taken its stance as described above and the Online Accessibility Act was introduced to the House of Representatives in February 2021. Therefore, Title III provides a framework for how to apply these requirements. But are all businesses and nonprofits in compliance?
Well, according to a recent report, in 2021 there were 2,352 web accessibility lawsuits filed against U.S. businesses. That’s a 14.3% increase from the prior year. And in fact, we’ve seen disability discrimination lawsuits increasing over the past decade. Although there is no clear-cut website accessibility law for private organizations in the U.S., you could still face legal backlash. To say the least, there is some gray area around whether your nonprofit website must be ADA-compliant. But here’s the thing, having an ADA-compliant website is definitely something your nonprofit should work toward.
What Could Happen If Your Site Is Not ADA Compliant?
Don’t risk the potential consequences of having a non-compliant website. Because in all honesty, can your nonprofit afford to have a lawsuit, pay the legal fees, have branding or reputation issues, pay a settlement, or more? OneEach has you covered!
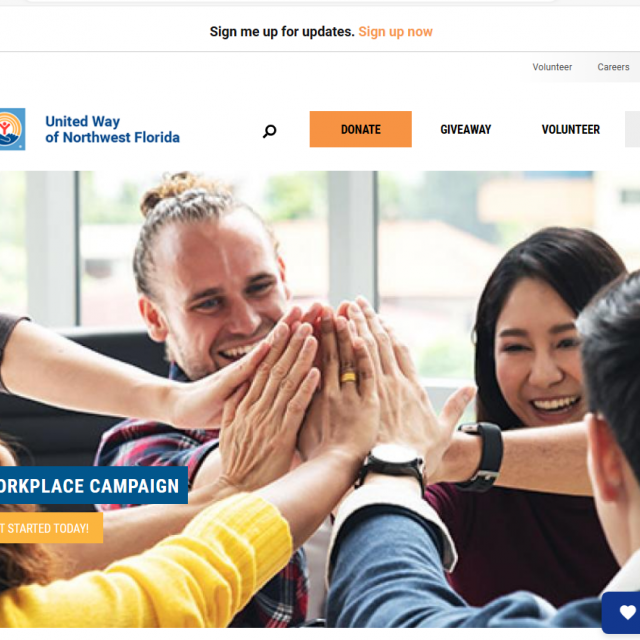
Accessibility tools can be built right into each of our website designs. One of the features our customers ask us quite a bit about is ensuring the photos on their websites are ADA-compliant. Photos tell the stories about your nonprofit’s brand, value proposition, and overall identity - photos of events, your nonprofit’s impact on your community, volunteer commitment and dedication, the people you serve, and much more. So, let’s look at how you can make your photos more accessible to all of your website visitors (and web crawlers).
How to Make Website Images ADA Compliant
To ensure your images are accessible and ADA-compliant on your website, you should include alt tags. They provide text captions and text descriptions for images. Side note - images include photos, vector graphics, and icons. The alt tags will help a visually impaired person who cannot see the image - or not see it clearly - be able to know what the image is portraying. And, if you have audio files, you can use audio descriptions. So, let’s dig into alt tags a bit more.
What Is An Alt Tag?
An alt tag - also known as alt text or alt attribute - is an alternative text used within HTML code to describe an image and the context it plays within the copy. The main purpose is to describe the image to sight-impaired users, users that have browsers or screen readers that block the image, and even for Google algorithms that can’t see the image. The alt tag appears on the screen when the browser is not able to load the image. When you use an alt tag, it’s to describe the image in html. It helps the user and search engines understand what the image is about. Is it necessary to include alt tags on all images? Absolutely! Don’t just do it for SEO purposes - add alt tags so that visually impaired website visitors know what the image is about.
What Are 6 Best Practices for Image Alt Tags?
When you understand and implement these best practices for image alt tags, it will not only assist your website visitors but will also improve search engine rankings of your keywords.
- Choose the correct image file format (png, jpg) and ensure the image relates to what you’re writing about.
- Compress heavy images to improve page load speed, decrease your bounce rate, improve the SEO of your site, and reduce bandwidth.
- Add your focused keyword or phrase in the alt tag, but only use those that add meaning and context to the image.
- Use mobile-friendly images so that they fit on the screen no matter what device size your visitors are using.
- Keep your alt tag short, but long enough to make the image understandable and provide any context to visitors who can’t see them. It’s best to keep the alt tag around 100 characters max.
- Remember to give buttons alt tags too, such as “sign up,” “submit,” “donate today,” and “search.”
Bonus Best Practice
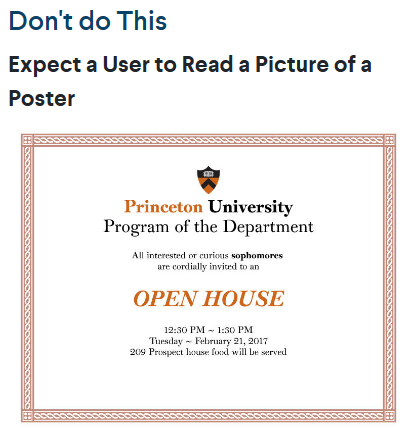
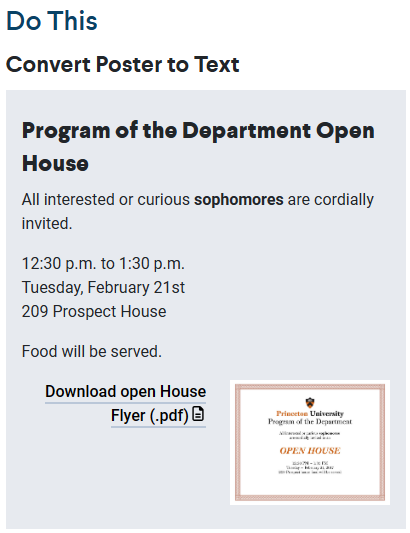
It's important to remember that mobile users, users with low vision, and screen reader users all struggle with images of text. An example of this is placing a picture of a poster or flyer on your website and expecting users to read the text within that image. Instead, use text as the page content you expect everyone to be able to read; meaning, reproduce the contents from your poster or flyer as regular text on your page. And if you must provide an image, always provide ALT text for words in those images that are meant to be read. And provide a link for the PDF of the poster or flyer to be downloaded.
Here are a couple of examples from Princeton University:


Conclusion
You know the value of images on your website. They improve the appearance of your pages, show compelling stories, and make your words more interesting and engaging. But just having pretty pictures isn’t enough. Maximize your images’ value to vision-impaired visitors, visitors whose browsers don’t display images, and yes even SEO algorithms by using ALT tags. These short, descriptive ALT tags provide context and value by enhancing the visitor experience, improving accessibility, and improving SEO ranking for your keywords and phrases.
At OneEach, we have a team of web designers that will build your nonprofit a high quality, ADA-compliant website that highlights your mission, vision, and values and install accessibility tools into your design. Contact Us to discuss your nonprofit’s needs - we’re here to help!